An exloration on how to develop this sleek animation designed by Zazuly Aziz using react and web animation while making the app responsive. The app in the end may not suit any use case, this was purely an animation adventure.
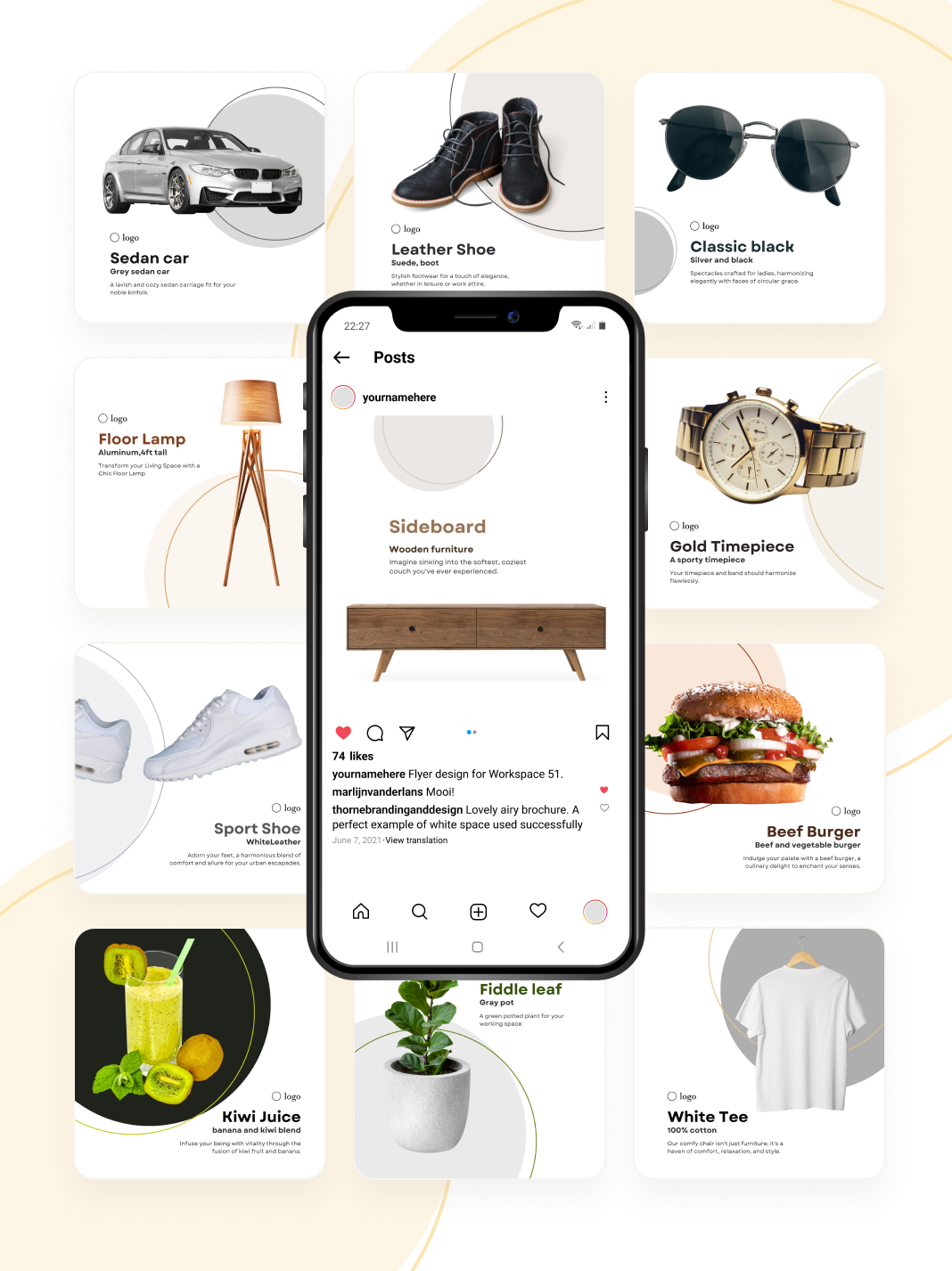
Redesigning the UI on figma
The first step was redesigning the UI on figma. Some of the reasons a redesign was necessary.
- To get the right proportions of the elements relative to the screen.
- Visualize how the elements would fit in a css framework container while retaining the art direction of the design.
- Design some of the elements e.g. icons
- Source relevant images to use
- Compose a simple user-experience for a more ‘complete’ interaction.
- Designs for the different states. E.g. the like and dislike states on the cards.
- And to have a better development experience in the end.
Vanilla Javascript vs React
I learnt from past experinces that trying to build reactivity using vanila JS would be difficult, plus I needed routing as opposed to a new page that would need a full page reload. I chose react because of the states and routing (changing from a food menu to a wine menu).
Tricky ‘stuff’ that popped up
- If you open the app, the first item repeats itself twice for the first loop, after that the loop works fine works fine, until a user clicks one of the tiny cards, then the animation initially loops twice.
- Displaying and animation the large food items.
- Syncronizing all the animations. The animations are grouped into four (the food display, the typewritter text, the mini cards and the large ratings card)
- Managing and persisting the state of the selected food item.
Some things I would change
Some of the things i could change or improve on are…
- A more refined photo edit.
- Actual text instead of dummy data (especially on the ‘chef card’).
- working navigation icons: The whole projects main focus was the main body and the animations.
- A responsive version for tablets (currently supports mobile and desktops).
- Image size optimizations